Ein Analytics-Dashboard soll seinen Nutzern schnell und übersichtlich die benötigen Informationen zur Verfügung stellen. Was bei der Entwicklung eines Analytics-Dashboards zu beachten ist, hat unsere Visualisierungsexpertin Elena Danchyshyna in 10 Tipps zusammengetragen.
“A dashboard is a visual display of the most important information needed to achieve one or more objectives; consolidated and arranged on a single screen so the information can be monitored at a glance.”
Stephen Few, Experte im Bereich Visual Business Intelligence
Ein Analytics-Dashboard ist wie ein Puzzle. In der Regel gibt es eine Reihe unterschiedlicher Informations- und Darstellungsmethoden, die aber jeweils nur einen Teil des Gesamtbildes zeigen. Die Aufgabe eines Dashboard-Entwicklers besteht darin, all diese Teile entsprechend ihrer Bedeutung anzuordnen. Dieser Schritt ist notwendig, um eine möglichst klare Sicht auf die Dinge zu erlangen. Das schafft die Grundvoraussetzung dafür, visualisierte Informationen möglichst schnell zu verstehen.
Mit den Grundlagen der Visualisierung beschäftigen wir uns in dem Blog-Artikel Datenvisualisierung und die Macht des Visuellen.
Inhaltsverzeichnis
Grundlagen für die Entwicklung eines Analytics-Dashboards.
Um ein Analytics-Dashboard optimal zu organisieren, ist ein spezifisches Wissen über die Benutzer hilfreich. Ihre Rollen und Ziele sind ebenso wichtig wie ihre Absicht, in der sie das Analytics-Dashboard verwenden wollen. Diese Anforderungen sollten der Dashboard-Gestaltung zugrunde liegen und sie prägen. Darüber hinaus sollte jedoch auch die vorhandene Erfahrung im Bereich der Informationsdarstellung und -organisation in die Organisation mit einbezogen werden.
Im Folgenden stelle ich die wichtigsten Aspekte und ihre Relevanz im Rahmen der Entwicklung von Analytics-Dashboards vor. In diesem Zuge gebe ich Ihnen auch hilfreiche Praxistipps mit an die Hand.
Definieren Sie die User-Gruppen für ihr Analytics-Dashboard.
Die Entwicklung eines kohärenten Analytics-Dashboards basiert auf einem Verständnis der Benutzer. Je nach Nutzung eines Analytics-Dashboard lassen sich dabei Power User von der Mehrheit der Benutzer unterscheiden. Power User beschäftigen sich sehr viel intensiver mit den dargestellten Informationen.
Auch Bedürfnisse, beispielsweise von Managern und Experten, unterscheiden sich stark. Während ein Experte häufig eine Detailansicht benötigt, reicht es einem Manager in der Regel aus, die wichtigsten KPIs im Blick zu behalten. Die Wahl der Visualisierung hängt also von den Usern ab: Für Statistiker ist es einfach, einen Boxplot zu lesen. Die Interpretation desselben kann für Manager jedoch eine Herausforderung darstellen.
User-Gruppen lassen sich durch Befragungen definieren. Dabei werden Aspekte, wie die Rolle der Mitarbeiter im Unternehmen, ihre Anforderungen an das Analytics-Dashboard sowie eine Auswahl an Informationen, die sie sich in der Anzeige wünschen, geklärt. Diese Informationen dienen dann als Grundlage für den Designprozess, um zu evaluieren, welche Aspekte einbezogen und welche ausgelassen werden sollen.
Tipp 1: Nutzen Sie die Informationen über Power User für die Verbesserung der Implementierung. Orientieren Sie sich jedoch bei der Implementierung zu 80% an der Mehrheit.
Generieren Sie ein Datenverständnis.
Ein zentrales Ziel bei der Dashboard-Entwicklung ist es also, den Bedürfnissen der Benutzer bestmöglich gerecht zu werden. Darum ist es wichtig, dass der Dashboard-Entwickler die Daten und die dazugehörigen Informationen versteht. Dabei ist es besonders hilfreich, wenn die Kunden von ihrem Arbeitsalltag und ihren täglichen Herausforderungen berichten. Dieser Input unterstützt den Entwickler dabei, die Anforderungen an ein Analytics-Dashboard optimal umzusetzen.
Dazu können Anforderungen in sog. User Stories gesammelt werden. Der Kunde erzählt genau, was er benötigt, wofür er es benötigt und in welcher Form. Dabei können die gewünschten Funktionalitäten identifiziert und in konkrete Darstellung in das Analytics-Dashboard implementiert werden.
Tipp 2: Sammeln Sie User Stories von Kunden und lassen Sie sich diese anhand eines Beispiels erklären, um gemeinsam die Akzeptanzkriterien zu definieren.
Achten Sie auf Aufbau und Struktur des Analytics-Dashboard.
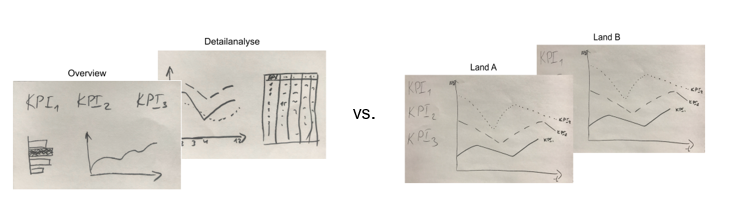
Die Wichtigkeit der Usergruppen spielt auch beim strukturellen Aufbau des Analytics-Dashboards eine große Rolle. Für heterogene Usergruppen ist es ein verbreiteter Ansatz, Informationen „top-down“ oder „vertikal“ darzustellen. Somit wird zu Beginn ein Überblick über die wichtigsten Kennzahlen ermöglicht. Darauf folgt eine Übersicht über die untergeordneten Einheiten (sog. drill-down in die KPIs). Zuletzt werden die entsprechenden Details angezeigt. Das hat den Vorteil, dass jede Usergruppe direkt zur relevanten Ansicht springen kann.
Für homogene Usergruppen bietet sich ein anderer Aufbau an: „horizontal“. Bei diesem Aufbau wird eine Startseite erstellt, mit der verschiedene Einheiten (z.B. Bereiche, Produkte, Märkte usw.) verknüpft werden. Diese Landing-Page bietet die Möglichkeit, über die Seiten zu navigieren. Im Ergebnis sollen die User die relevante Information schnell finden können, indem sie von der Startseite aus über die Navigation zu den nötigen Informationen gelangen.
Tipp 3: Stellen Sie sicher, dass der Benutzer nicht über viele verschiedene Seiten navigieren muss, um Informationen zu finden, die für ihn aktuell relevant sind.
Faustregel: Vermeiden Sie die sog. „information overload“, indem Sie nicht mehr als 4 Grafiken auf einer Seite darstellen.

Wählen Sie die passende Visualisierung.
Die primäre Funktion der Visualisierung ist das Vermitteln von Wissen, Information und Botschaften. Eine Grafik soll für die User lesbar und leicht verständlich sein. Kann ein User die Grafik nicht lesen bzw. interpretieren, kann er die enthaltenen Informationen nicht wahrnehmen. Je mehr Zeit ein User benötigt, um die Grafik zu interpretieren, desto höher ist die Wahrscheinlichkeit dafür, dass Missverständnisse entstehen oder Informationen keine Akzeptanz finden. Aus diesem Grund ist es essentiell, die richtige Darstellungsform für Daten zu wählen.
Tipp 4: Wählen Sie die Darstellungsform in Abhängigkeit von Usern und den darzustellenden Informationen. Fragen Sie sich: Was möchte ich mit der Visualisierung vermitteln? Worauf möchte ich hinaus?
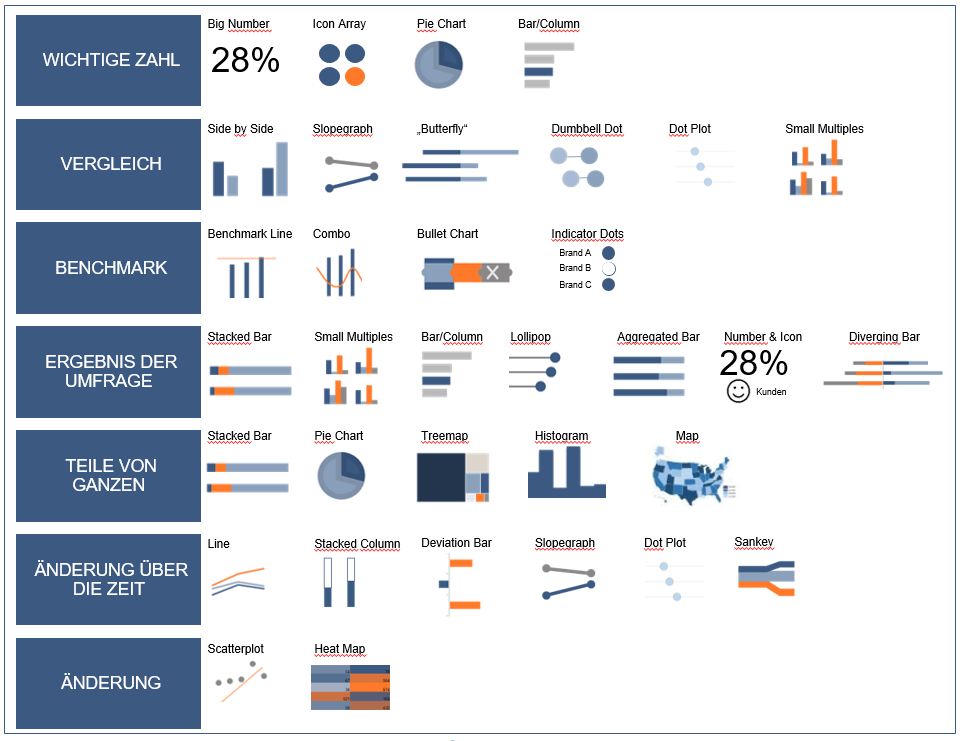
Empfehlung: Als „erste Hilfe“ für die Auswahl der Visualisierung können Sie einen Chart Picker nutzen:

Vergessen Sie den Kontext nicht.
Der Kontext ist für das Verständnis von Daten essentiell. Auch Stephen Few hebt die Wichtigkeit des Kontextes hervor: „Any context that will help person viewing the dashboard determine whether or not action needs to be taken should be included“. Erst der Kontext ermöglicht die eindeutige Interpretation, wenn zwei oder mehrere Werte zur Auswahl stehen.
Der User bekommt mit dem Kontext eine Übersicht über den Stand und die Entwicklung der Daten. Dadurch können Handlungsentscheidungen abgeleitet und Transparenz geschaffen werden. Typische Varianten der Kontextdaten sind der Vergleich von Soll- und Ist-Werten oder der Vergleich zu vorherigen Perioden sowie Benchmarks. Zu den eingesetzten Maßnahmen für die Kontextschärfe zählen Farben, Sparklines oder Bullet Charts.
Tipp 5: Steigern Sie den Informationsgehalt im Dashboard durch den Einsatz von Vergleichen, Benchmarks und die Entwicklung von Daten bzw. kombinieren Sie historische Daten mit Ist- und Soll-Werten.
Heben Sie die Message (Botschaft) hervor.
Wie bereits angedeutet, stellen Visualisierungen ein Kommunikationsmittel dar, die eine Botschaft vermitteln. Das bedeutet, dass Visualisierungen sowohl als Ganzes, als auch in einzelnen Komponenten, etwas aussagen sollen. Botschaften in diesem Sinne können Erklärungen (z.B. Beschreibung einer Grafik im Header), Konsequenzen, Empfehlungen, Labels oder andere Aussageformen sein. Jede Botschaft soll zur besseren Lesbarkeit und Interaktivität des Analytics-Dashboard beitragen. Somit soll eine Grafik eine Fragestellung beantworten und damit die zu kommunizierende Botschaft unterstützen.
Tipp 6: Nutzen Sie Labels, Einführungen, Erklärungen, Empfehlungen und Hilfeboxen, um Aussagen von Grafiken klarer zu machen bzw. zu verstärken.
Denken Sie an die Konsistenz (Look and Feel).
Konsistenz ist ein enorm wichtiger Aspekt des User Interface (UI-)Designs, daher wird sie in vielen Listen zu Designrichtlinien weit oben genannt. Dabei ist es wichtig, einen klaren Stil zu haben. Angefangen beim Farbcode, über Schriftarten und Panelgrößen (falls angewandt), bis hin zum Rahmen und weiteren grafischen Elementen. Die Verwendung eines einheitlichen Stils bei Textbeschriftungen, Funktionen, Symbolen und Anzeigemethoden für ähnliche Aufgaben reduziert den Lernaufwand, den der User bei der Erfassung von Botschaften aufwenden muss. Das spart Zeit und Nerven und verbessert die User-Experience.
Zu diesem Schluss kam auch Stephen Few, der erklärte: „Konsistenz ermöglicht es den Zuschauern, die gleiche Wahrnehmungsstrategie zu verwenden, um die Daten zu interpretieren, was Zeit und Energie spart“.
Tipp 7: Denken Sie an die Aussage, „if it is hard to see, it hard to read“. Nutzen Sie daher Farben sparsam und achten Sie auf die Wiedererkennung im Dashboard.
Setzen Sie Prinzipien der Informations-Hierarchie ein.
Prinzipien zur Informations-Hierarchie erlauben dem User, genau das zu zeigen, was dieser als Erstes sehen möchte. Dies ist in der beschleunigten Arbeitswelt sehr wichtig, da Menschen schnell Zugang zu den wichtigen Informationen benötigen. Laut Google verlieren Webseiten 53% der Leser, weil die Landing-Page „schwierig lesbar“ oder überladen ist. Deshalb ist es wichtig, einen „easy entry“ in das Analytics-Dashboard zu gestalten und dieses sukzessiv mit zusätzlichen Informationen zu erweitern.
Tipp 8: Schaffen Sie einen „easy entry“ mit strukturierten und klar definierten Informationen. Vertiefen Sie den Informationsgehalt je nach Bedarf bei der Nutzung der vorhandenen Funktionen (z.B. Gruppierung, Drill-Down, usw.).

Maximieren Sie das Data-Ink-Verhältnis.
Eine gute Visualisierung zeichnet sich dadurch aus, dass sie einfach und eindeutig lesbar ist. Alle visuellen Elemente, die keine relevante Information beinhalten, lenken den Blick ab und verschleiern das Wesentliche. Der Informationswissenschaftler und Grafikdesigner Edward Tufte stellte 1988 das heute weit verbreitete Konzept der „Datentinte“ vor. Mit der Datentinte wurden diejenigen Teile der Visualisierung bezeichnet, die Informationen enthalten.
Das Datentinte-Verhältnis einer Visualisierung setzt sich aus dem Teil mit Informationsgehalt und dem Anteil, der keine, bzw. keine relevanten Informationen enthält, zusammen. „Above all else show the data.“ (E. Tufte). Damit weist Tufte darauf hin, dass eine gute Visualisierung bestenfalls aus informativer Darstellung besteht — ohne schmückendes, aber sinnloses Beiwerk.
Tipp 9: Vermeiden Sie in visuellen Darstellungen jegliche dekorativen Elemente oder Effekte und nutzen Sie die „Datentinte“ nur, um wirklich relevante Informationen zu übermitteln und auszuwerten. Da unwichtige Informationen oder Designelemente den Blick vom Wesentlichen ablenken.
Erzählen Sie eine Story.
Daten in Analytics-Dashboards erzählen eine Geschichte. Storys haben die Macht, uns zu faszinieren und uns auf Tatsachen hinzuweisen. Gleichzeitig verleihen sie ihnen eine Struktur und werden besser nachvollziehbar. Am besten gelingt es, die Story anhand eines Beispiels zu erzählen. Ein typisches User-Verhalten kann beispielsweise abgespielt und über alle Touchpoints hinweg mit den Daten belegt werden. Das Einrahmen von Daten in eine Story verbessert die Kommunikation mit der Usergruppe und deren Einbezug in die Fragestellung.
Tipp 10: Erzählen Sie mit den Daten eine Story, im besten Fall anhand eines Live Beispiels. Es ist immer hilfreich, erst einmal mit einem White Board, Post-its, oder auf Papier ein Storyboard mit Stichworten zu entwickeln.
Checkliste für den Viz Entwickler
Die Entwicklung von Analytics-Dashboards basiert oft auf der subjektiven Meinung des Entwicklers. Die folgende Checkliste, die auf unseren Tipps basiert, soll dabei helfen, die Objektivität bei der Implementierung zu bewahren.












0 Kommentare